This article applies to: Cireson Portal, version 2.x and above.
Starting in version 2, the Cireson Portal has enables administrators to define how they want forms to be displayed. This functionality means that you have full control over how & where fields are laid out on a form, the UI that is used for each input, and you can even arrange your field inputs into a tab grouping. You can define your forms using the JavaScript Object Notation (JSON). You can create custom forms for incidents, service requests, change requests, problems, release records, and asset management by adding a respectively named JavaScript file to the C:\inetpub\CiresonPortal\CustomSpace directory. For example:
- Incident,js
- ServiceRequest.js
- ChangeRequest.js
Important note: Cireson Portal v3 adds additional form definition files for asset management and problem and release record related forms which can also be used to create custom forms.
Important note: Cireson does not support creating custom forms for or using classes that derive from out of the box classes.
A single custom form file can contain multiple definitions for multiple custom forms of the sametype. Custom forms can then be mapped to AD Groups via the admin settings in portal so that you can define different custom forms for different AD Groups. The easiest approach to get started is to copy the JSON text from the out of the box file into the corresponding \CustomSpace file. For example, copy all of the contents of the file at C:\inetpub\CiresonPortal\Scripts\Forms\Templates\Incident.js into a newly created text file at C:\inetpub\CiresonPortal\CustomSpace\Incident.js. Then you can start modifying the out of the box forms to override the layout and behavior of the forms provided out of the box. You can also add additional custom forms. Out of the box, two forms are provided:
- Default – shown to analysts
- DefaultEndUser – shown to end users
If you create forms with the same name in the \CustomSpace, they will override the forms that are shipped out of the box in the \Scripts\Forms\Templates\ directory. You can target forms at AD groups so that users that are in those groups see a specific custom form. In this way you can display some custom properties to some users and not others. This is also useful for showing some users forms that have some fields enabled and other users see a form with the fields disabled. You can target forms at AD groups in the portal admin settings page after you log in as a SCSM administrator. To do this log in as a Service Manager administrator to the portal. In the upper right corner mouse over your name and select Admin Settings. At the bottom of the page there is a table where you can add/configure form mappings. To add a mapping, click the Add button to add a row to the table and fill it out as follows:
- AD Group with Access: Enter the username of the group that you want to target the form at.
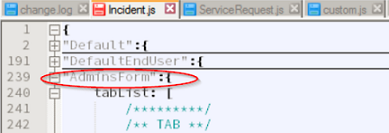
- Form ID: Enter the ID of the form from the .js file. E.g in the below example the Form ID is AdminsForm